 You can check it out at mobile.nytimes.com. A few quick thoughts:
You can check it out at mobile.nytimes.com. A few quick thoughts:
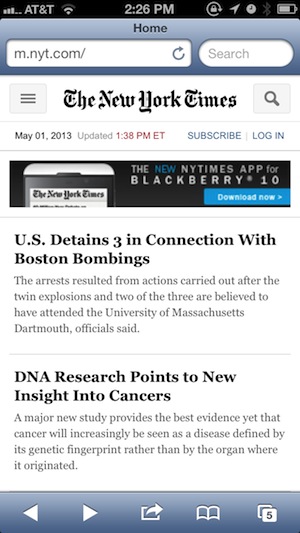
— In typography and story layout, it’s much closer to the Times’ iPhone app, edging closer toward cross-platform parity. (Headlines are still just Georgia, not the custom version of Cheltenham it uses in print, in apps, and on Skimmer. But they’re now black — no longer 1994-weblink blue.) Presentation of images, captions, and credits on article pages are also much closer to app styles.
— It’s responsive — to a very limited degree! You’ll still find different layouts at mobile.nytimes.com and www.nytimes.com — this ain’t BostonGlobe.com — but mobile.nytimes.com does reflow at widths of 600px or narrower. The Times mobile site caps its width there — unlike, say, the Guardian’s mobile site, which will expand all the way up to 1250px.
— There’s less cruft at the top of the mobile homepage — no more weather or stock indexes, and the search bar and section navigation get significantly less real estate. (Market data’s pushed down a few screens.)
Overall, the takeaways seem to be: a common visual experience across mobile platforms (app/web — see also the new Reuters site) and a cleaner, more premium look.
Mobile is becoming (or should be becoming!) a big deal for every news organization, but as Fiona Spruill wrote for us back in December, it’s already a big deal at the Times:
In the next 12–18 months, many news organizations will cross the 50 percent threshold where more users are visiting on phones and tablets than on desktop computers and laptops.
In November, 37 percent of all visits to the Times (including to NYTimes.com, our mobile site, and all of our apps) came from phones or tablets. That’s up from 28 percent in 2011 and 20 percent in 2010. When media organizations see numbers like this, they will be forced to decide whether they can continue to put the majority of their digital efforts into the presentation of their desktop report. If you do that, your product, and your journalism, will not be tailored for the majority of your digital readers.
Some tech notes from Twitter: It’s powered by Node.js; they’re using Varnish for caching. And:
Expect a lot more from the NYT mobile site soon- this is just the start: mobile.nytimes.com
— Alastair Coote (@_alastair) May 1, 2013