 Last week, iOS 7 was released for Apple’s mobile devices, and over the next few weeks, most owners of recent-model iPhones and iPads will upgrade. By some measures, most already have: Thanks in part to Apple’s aggressive use of over-the-air software updates, iOS 7 users are in the neighborhood of 60 percent of active iOS users. (Apple announced Monday that iOS 7 had been downloaded to over 200 million devices.)
Last week, iOS 7 was released for Apple’s mobile devices, and over the next few weeks, most owners of recent-model iPhones and iPads will upgrade. By some measures, most already have: Thanks in part to Apple’s aggressive use of over-the-air software updates, iOS 7 users are in the neighborhood of 60 percent of active iOS users. (Apple announced Monday that iOS 7 had been downloaded to over 200 million devices.)
With each release of the iOS operating system, a new version of Mobile Safari has given online publishers new capabilities. But with those capabilities come changes to how your website interacts with the web browser in hundreds of millions of pockets. Here are a few of the changes and additions to iOS 7 that news publishers need to know about:
Web publishers often place a “touch” or “web clip” icon on their servers so iOS users can add a website shortcut to their home screen, and these icons are even more prominent in iOS 7’s new icon-centric bookmark view. While a large set of suggested icon sizes for older versions of iOS already exists, four more icon sizes should be added for iOS 7 devices: 60×60 pixels, 76×76 pixels, 120×120 pixels, and 152×152 pixels. Publishers should also continue to support the previous icon sizes (for older devices), while adding the new sizes to the set.
Also of note: Gone is the glossy effect that Apple added automatically to icons. By default, iOS 7 favors a flatter, matte look for UI elements. The iOS 7 transition might be a good time to examine your own site’s icons to make sure your look and feel fits with the new aesthetic; popular iOS apps such as Pandora, Twitter, and Facebook have already adopted some lighter iOS 7-style user interface conventions in their latest versions.

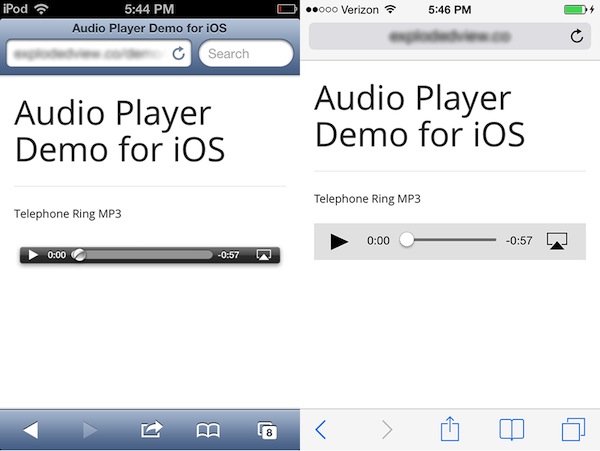
Publishers who want to provide users access to audio clips using a standard HTML5 audio player now have a better option, without needing to resort to Javascript libraries simply to provide a decent user interface. Whereas the previous <audio> element on iOS 6 was a tiny, curiously difficult-to-use audio player, iOS 7’s much larger, finger-friendly audio player is both easier to see and use. Check out a sample here.
Apple has done a commendable job making iOS a leader in accessibility, and in iOS 7 this extends to the standard video player. iOS now supports closed-captioning files via the standard WebVTT caption format.
The ability to easily and quickly caption video clips becomes even more important this year, as the FCC has released guidelines for Internet video that make closed captioning a requirement for certain types of content.
Safari in iOS 7 adds an edge-swipe behavior to navigate back to the previous page or forward to the next one. Apple’s reclamation of those edges means that using edge swipes for anything else is basically dead; Apple now attaches behaviors to swipes in from all four edges of the screen. A few months back, The New York Times mobile site redesign introduced edge swipes to move between stories or sections; those are gone now. (Also watch out for carousels: The Verge’s mobile site, for instance, has a top carousel to move between top stories, and it now requires more careful swipe placement than in iOS 6 to avoid the screen edge.)
There are a number of other interesting additions to Mobile Safari under the hood. Speech synthesis (sounding suspiciously like Siri) is now exposed via a JavaScript API — I’ve put together a small demo here. This new text-to-speech capability could be used to add commuting-friendly functions to any number of websites — think live traffic, social updates, breaking news, or sports scores. And several of Adobe’s recent additions to the Webkit rendering engine have been enabled in iOS 7 as well, allowing designers to specify desktop-publishing-style CSS regions, clip paths and canvas blend modes. As they gain widespread adoption, these features will be hugely useful for sites that employ responsive design to provide content across platforms.
Finally, from a user perspective, the interface of the Mobile Safari browser gets out of the way and allows for more screen space for content than ever. This increase in content “above the fold” should serve as a prompt for publishers to re-examine their content in the larger iOS 7 viewport — something larger Android phones should have already prompted — and it can make on-site navigation a higher priority. An infinite number of browser tabs (finally!) and an improved Reading List should prove to be popular for news junkies as well.
With every iteration of iOS, Apple has done important work in moving the standardization, usability and accessibility of the mobile web forward, and iOS 7 proves no exception — there are plenty of new APIs to play with. However, also proving no exception: Apple’s documentation of its own web features remains spotty and incomplete, and new browser features often create problems with existing mobile implementations — so feel free to share your findings about iOS 7 web platform features in the comments below.
Jeff Hobbs is director of product innovation for Advance Digital.