“Mobile web performance is bad — I challenge you to find someone who disagrees with that,” Mic’s chief strategy officer Cory Haik told me last month when we chatted about the official rollout of Google AMP. “When our pages load too slowly on mobile, as a publisher, we’re losing an audience, and that is painful.”
Researchers at MIT’s Computer Science and Artificial Intelligence Laboratory have designed a new system that, in experiments, cut down on load times for webpages by 34 percent (the median percentage decrease found in a range of tests). They’re calling the system Polaris: it’s a “dynamic client-side scheduler that is written in JavaScript and runs on unmodified browsers” (that is, not specialty browsers like Amazon Silk or Opera Mini).When loading a page, a browser grabs and evaluates objects — HTML files, JavaScript, CSS, fonts, images — then loads them in some order, defined both by how the code is structured and the browser’s own internal rules. A complex page might require several “trips” across a network to fetch all this data, and these multiple trips are not carried out very efficiently. As the paper explains:
Thus, loading a webpage requires a browser to resolve a “dependency graph”; this partial ordering constrains the sequence in which a browser can process individual objects. Unfortunately, many edges in a page’s dependency graph are unobservable by today’s browsers. To avoid violating these hidden dependencies, browsers make conservative assumptions about which objects to process next, leaving the network and CPU underutilized.
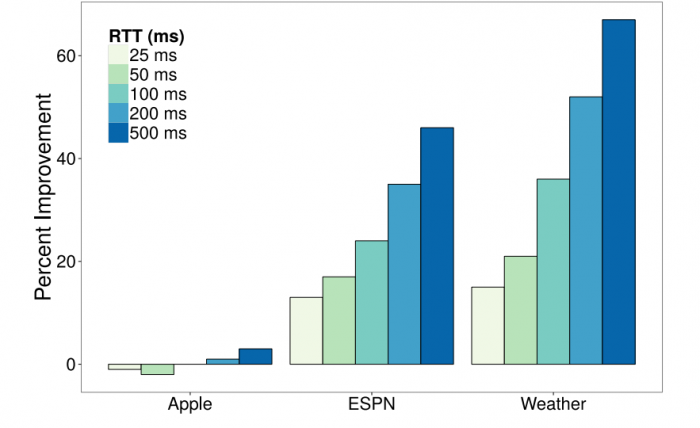
With a Polaris-enabled page, however, the system figures out how to more efficiently load a page by relying on a more accurate dependency graph, reducing the number of network trips. This graph of three sites shows how Polaris reduces pageload times (average reductions relative to baseline loading times):

The code hasn’t been made available publicly yet, but the researchers are figuring out how best to release it for general use, according to a spokesperson.
You can read the full paper, co-authored by Ravi Netravali, Ameesh Goyal, James Mickens, and Hari Balakrishnan, here.
Leave a comment